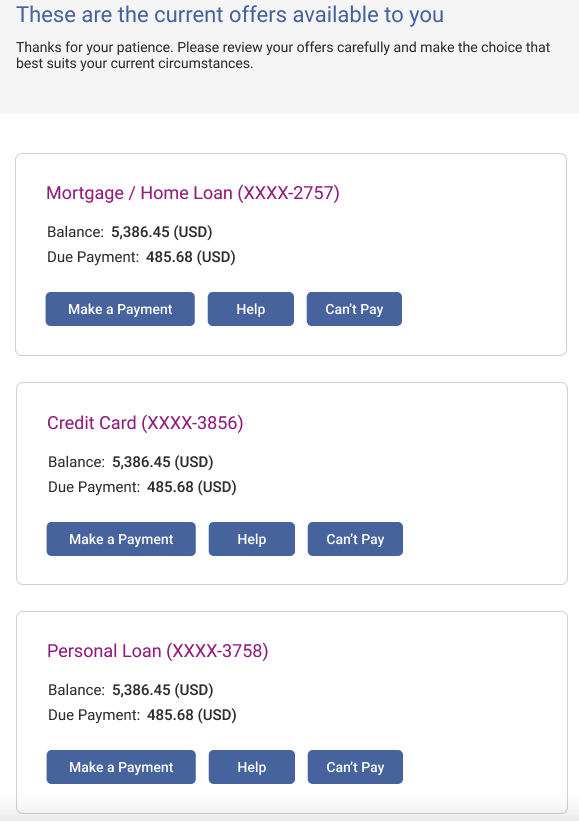
It consists of about 20 screens with variuos financial purposes.
It mainly allows the user to service and adjust their loans and
credit cards, giving them various degree of flexibility.
My task in this project is to put together the front end part of the
application, to add responsive design and to allow for several
components to be dynamically adjusted by the back end (like the
colour theme and part of the content).
A lot of the elements repeat through out the different screens.
Therefore, the focus is on making reusable components (dropdowns,
text inputs and others)
Reusable dropdown component
let { options, placeHolder, className, onChange, style } = props;
let useIndex = false;
if (options && typeof options[0] == "undefined") {
useIndex = true;
}
return (
<select
style={style || {}}
name={placeHolder || "Dropdown"}
id={placeHolder || "Dropdown"}
className={className}
defaultValue=""
onChange={(e) => {
onChange && onChange(e.target.value);
}}
>
{placeHolder && (
<option disabled={true} value="">
{placeHolder}
</option>
)}
{options &&
options.map((option, i) => (
<option key={i + 1} value={`${useIndex ? i + 1 : option}`}>
{useIndex ? i + 1 : option}
</option>
))}
</select>
);
...
Rendering dynamically recieved payment provider options through
radio buttons
{paymentProvider &&
paymentProvider.map((item, i) => (
<label key={i} className="labelRow">
<input
key={i}
id={item}
value={item}
type="radio"
className="radioButton"
name="radio"
checked={item == checked}
onChange={() => {}}
onClick={() => {
setChecked(document.getElementById(item)?.value || "");
}}
/>
<p className="regularText">{item}/p>
</label>
))}
Dynamically setting some of the layout colours
let {
themeColor_1,
themeColor_2,
themeColor_3,
backgroundColor_1,
backgroundColor_2,
viewTitle,
headerFooterColor,
} = layoutColors();
document.documentElement.style.setProperty("--themeColor_1", themeColor_1);
document.documentElement.style.setProperty("--themeColor_2", themeColor_2);
document.documentElement.style.setProperty("--themeColor_3", themeColor_3);
document.documentElement.style.setProperty(
"--backgroundColor_1",
backgroundColor_1
);
document.documentElement.style.setProperty(
"--backgroundColor_2",
backgroundColor_2
);
document.documentElement.style.setProperty("--viewTitle", viewTitle);
document.documentElement.style.setProperty(
"--headerFooterColor",
headerFooterColor
);
...and applying them in the CSS
:root {
--themeColor_1: rgb(66, 109, 169);
--themeColor_2: rgb(199, 210, 225);
--themeColor_3: rgb(142, 180, 233);
--viewTitle: #af1685;
--headerFooterColor: rgba(237, 236, 236, 0.6);
--backgroundColor_1: rgb(250, 250, 250);
--backgroundColor_2: #fff;
}
.formTitle {
font-size: 1.3em;
font-family: Arial, Helvetica, sans-serif;
margin-top: 10px;
}
.inputField {
border-style: solid;
height: 40px;
width: 98%;
margin-top: 10px;
margin-bottom: 10px;
border-color: var(--themeColor_2);
border-radius: 5px;
font-size: 20px;
padding-left: 10px;
}
.dropdown {
height: 45px;
width: 32%;
margin-top: 10px;
margin-bottom: 10px;
border-color: var(--themeColor_2);
border-radius: 5px;
font-size: 19px;
background-color: var(--backgroundColor_1);
padding: 10px;
}
...
Back to projects